分类网站项目实训及阶段考核
教师指导你完成阶段设计作品,以备应聘时;使用从立案到素材、材料收集整理,再到风格定位、栏目规划,独立完成分类及个人网站设计,其中需容入不同的分类信息、作品等;按要求完成活动专题页设计、做好切图并完成代码工作
WUI代码设计
HTML标签
HTMl5、H5标签、智能表单、结构化标签
随堂项目:
1.文章页面的结构化布局。包括文章标题、正文、图片、页面背景、作者、发表时间等信息
2.利用table标签课程表的实现
3.利用form、input表单标签实现简单登录注册页面
CSS基础语法常见样式
CSS3简介、.css3引入、常见样式、文字与文本、颜色 随堂项目:一般导航栏的制作
CSS选择器
css选择器、名字选择器、外号选择器、洋葱式选择器的用法、伪类选择器、结构化伪类选择器、属性选择器、兄弟选择器、子元素选择器
CSS盒子模型
盒子模型、如何用好盒模型
随堂项目:导航栏的制作,利用盒子模型拉开间距、hover效果添加后的内边距设定
浮动与定位
float、clear、塌陷的父容器、position:一动不动的(static),跟着别人跑的(absolute),以自己为中心的(relative),固定的(fixed)
随堂项目:导航栏左右布局的定位、二级菜单的实现、回到顶部的按钮
响应式布局与页面优化处理
移动页面与PC端页面布局时候需要注意点、响应式布局的实现原理、各种浏览器对于CSS样式的支持情况、页面优化需要注意的地方、解决跨浏览器兼容性问题
随堂项目:移动端的用户注册页面、PC端的用户注册页面。
实战项目及阶段考核
熟悉网页前端开发的完整流程、PS设计稿的切图操作、导航栏的设计与实现、二级菜单的设计与实现、网页布局中的排列技巧、商品列表的设计与实现、hover效果搭配阴影效果在网页设计中的使用技巧、列表在网页设计中的使用技巧、盒子模型的使用技巧
培训目标:

1.根据PS设计稿完成官方网页首页的代码编写
2.知晓整个团队开发协作流程能够独立的担任前端开发工作
第四阶段(MUI设计项目实训)
MUI设计项目实训
UI设计理念和UI设计规范
UI和MUI的设计理念讲解。
以往学员成功就业的案例和作品欣赏。
UI设计师的工作流程以及UI公司团队中UI设计师须知。
UI设计的重要设计规范,当下主流平台安卓和IOS的设计规范。
主流手机
图标设计
实战讲解两大主流平台Android和ios下的标准e图标设计方法。
Android图标设计特点分析和实战:魅族Pro、小米、OPPO等主流手机图标。Ios*新版本中的图标变化和设计思路。
实战拟物化图标,详解精致细节的画法和技巧。实战扁平化图标,了解当下主流造型风格和配色,**案例使学员设计制作出高水准图标并达到商业级要求。
个性化手机
主题UI设计
采用大量已经具备商业化的学员作品图样进行模块化讲解,**分析当下流行的Android手机主题:Flyme、小米、锤子等具有特色的界面功能和设计特点,采取临摹加创新的实战方式,引导学员设计制作出个性化特点的手机主题。
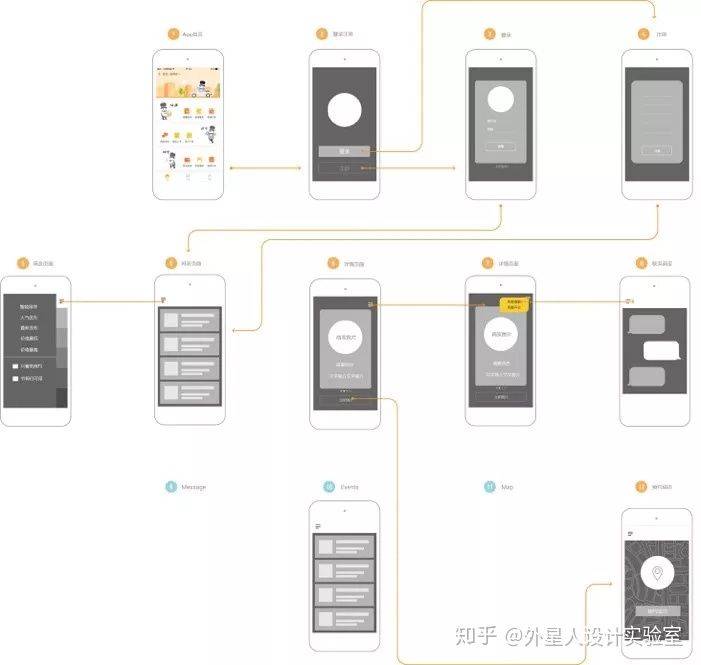
Axure原型设计
与交互实战
讲解Axure RP原型设计软件的主要操作工作和方法。要求学员掌握制作APP方案原型图的方法和技巧。讲解交互设计师所需要具备的设计能力和分析能力,讲解用户体验UED的主要职责。实例讲解QQ音乐原型图制作。
QQ音乐APP
Rdesign设计
实战ios平台下的QQ音乐手机APP设计方案。
分析QQ音乐界面特点、讲解ios平台下的APP设计规范。
分析ios平台下的主流设计字体,讲解字体应用规范。讲解APP配色规范。
商业租房APP
全套设计
实战ios平台下的商业租房APP手机设计方案。




